Tendenze web design 2023: un viaggio tra i design trends più importanti
Design siti web, design logo, e-commerce design, come è facile immaginare il mondo del web e della comunicazione sono sempre in costante evoluzione e le tendenze rilevate in altri campi, dove il design gioca un ruolo primario, finiscono per influenzare anche il lavoro di creazione siti delle website design agency.
La sfida è sviluppare siti web design al passo con i tempi, progettati per garantire una esperienza perfetta all’utente che li visita, non come mero esercizio di stile, ma con l’obiettivo finale, molto concreto, di migliorare la brand identity e ottimizzarne il tasso di conversione, ossia di aumentare la percentuale di visitatori che compiono l’azione principale per la quale il sito stesso è stato creato (es. l’acquisto per gli e-commerce o il contatto per i siti vetrina).
Ma quali sono i trend di web design nel 2023? Scopriamoli.

1. Siti design con illustrazioni
L’utilizzo di contenuti multimediali illustrati come disegni, grafiche e infografiche è un design trend che nasce già da qualche anno e che si riconferma anche nel 2023.
Dalle home page degli e-commerce alle immagini di copertina degli articoli dei blog, le illustrazioni stanno sostituendo sempre di più le fotografie, meglio se realizzate con colori accesi e fluo in stile massimalista.
Questo tipo di design può essere utilizzato per creare un’esperienza visiva unica, memorabile e garantire una scarica di dopamina ai visitatori del sito. Possono essere realizzate in diversi stili, dalle illustrazioni a mano libera alle illustrazioni digitali, dai disegni stilizzati alle rappresentazioni realistiche e il loro obiettivo è sottolineare i key message del sito web.
2. Elementi 3D ed entertainment
Oltre le illustrazioni, il 2023 è l’anno in cui sta esplodendo l’utilizzo di elementi 3D e forme di entertainment all’interno dei siti web.
Sempre nell’ottica di rendere quanto più piacevole e “ingaggiante” il viaggio dell’utente verso la conversione, quale modo migliore può esserci se non offrirgli motivi in più per restare sul sito e continuare il suo – divertente – percorso, nel modo pianificato dalla web design agency?
Per questo, animazioni, trigger, piccoli giochi e via discorrendo, sono sempre più impiegati per solidificare il rapporto con il brand, rendere le attese e i caricamenti più piacevoli e offrire più momenti di micro-interazione, utili anche per valutare il sentiment delle persone.
Ovviamente il consiglio è quello di non esagerare, tutto dipende dal tuo target di riferimento.

3. No more (immagini) stock
A maggior ragione, quanto descritto finora acquisisce più significato evitando l’utilizzo di immagini stock per creare siti web.
Il trend del 2023, laddove si vogliano includere contenuti fotografici, sono gli scatti realistici, senza filtri, con l’obiettivo di creare legame con la vera storia del brand.
4. Più video, più valore
Questo punto vale soprattutto per l’e-commerce design.
Immagina una pagina prodotto in cui non solo hai a disposizione alcune foto di qualità che mostrano i dettagli dell’articolo, ma anche un breve video di 15-20 secondi che ne metta in risalto le caratteristiche distintive. Il valore percepito dagli utenti sarà sicuramente maggiore.
Stesso discorso vale anche per l’utilizzo delle tecnologie di realtà aumentata e virtuale che danno all’utente la sensazione di poter toccare con mano il prodotto.
5. Siti web design a scorrimento, verso l’infinito e oltre
Altro trick di web design che viene dagli anni precedenti, ma è ancora molto utilizzato nel 2023, è lo scorrimento infinito.
Si tratta dell’impostazione utilizzata da molti social network (Instagram e Facebook su tutti) per mostrare agli utenti gli aggiornamenti del feed con i nuovi contenuti creati dai contatti, ed in effetti si accompagna perfettamente al tipico gesto dello “scrolling” da dispositivo mobile.
Lo scorrimento infinito è utilissimo per i siti web che hanno un gran numero di informazioni da mostrare, come i siti web delle testate giornalistiche o dei blog con molti articoli, perché, se integrato con l’utilizzo di un algoritmo di qualità che mostra i contenuti più interessanti per ogni specifico utente, riesce a catturarne a pieno l’attenzione e a prolungare di molto il tempo di permanenza sul sito.
Il contro di questa soluzione può essere il posizionamento nei motori di ricerca di ogni singolo contenuto, per questo Google ha realizzato delle apposite linee guida per gli sviluppatori per utilizzare la tecnica dello scrolling infinito in modo “SEO friendly”.
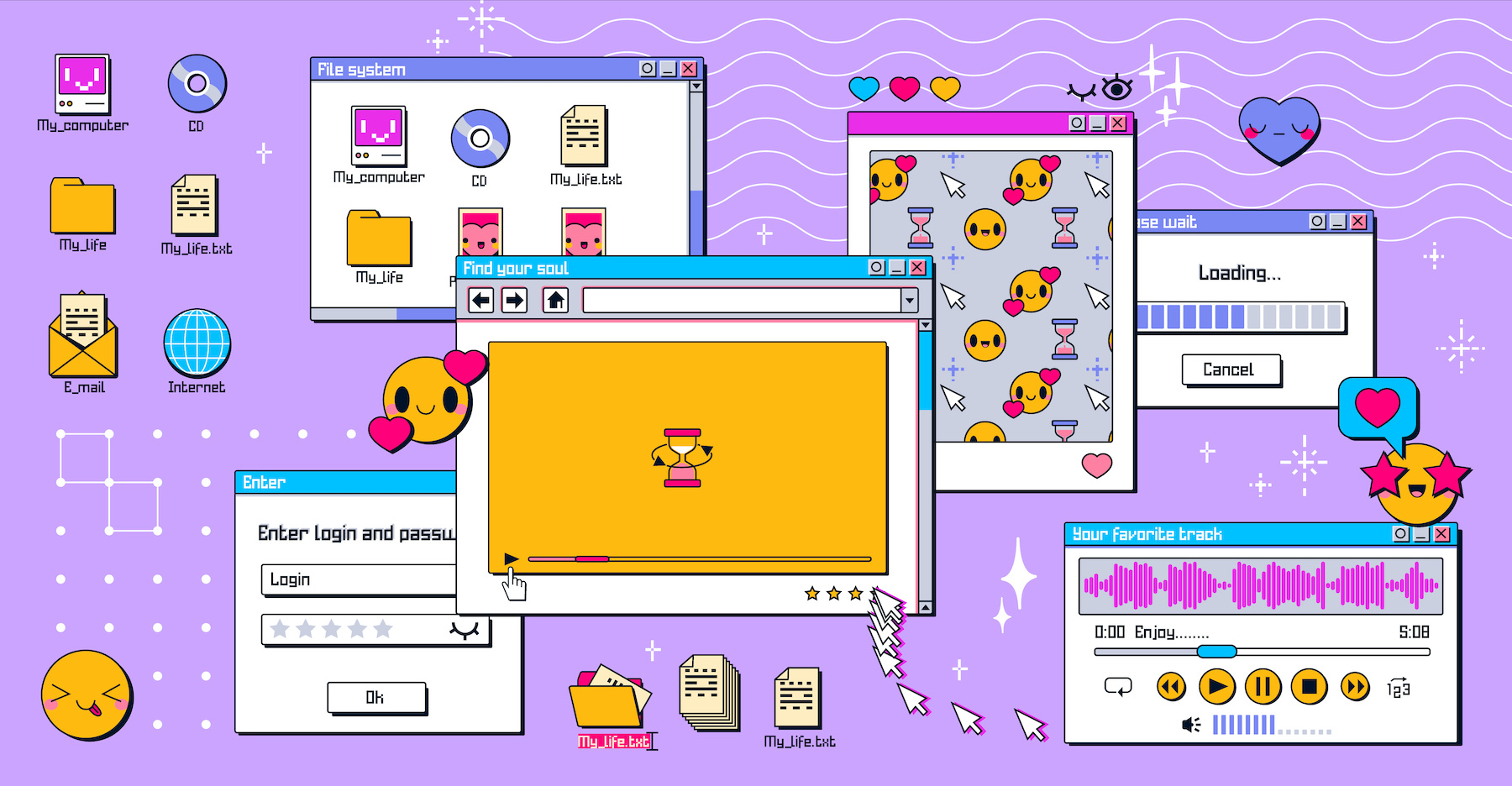
6. Nostalgia, nostalgia…
Come cantavano Al Bano e Romina a Sanremo ‘87, anche il design logo, l’e-commerce design e lo sviluppo di siti web in generale, nel 2023 è preso da una irresistibile “nostalgia canaglia”.
In effetti sembra che le scelte di web design siano sempre più curate per ricreare quel gusto anni ‘80 e ‘90 che riesce a suscitare in molti un sentimento positivo e un ottimo coinvolgimento.
Le soluzioni stilistiche? Eccole:
- Colori accesi e contrastanti (rosa neon, verde brillante, azzurro elettrico, …)
- Grafica retrò dal gusto vintage (layout ispirato ai videogiochi, pixelizzazione, …)
- Font caratteristici (Alien Encounters, PacFont, Arcade Classic, …)
- Elementi e personaggi pop (TV, tecnologia, musica, cinema, …)

7. Pagina 404: not found, not bad
Ultimo trend: la creatività nelle pagine 404, le classiche pagine di errore dove vengono reindirizzati gli utenti quando cercano pagine non raggiungibili.
Anche le “404 not found page” sono un’occasione per fare engagement e brand awareness offrendo ai visitatori che non hanno trovato quello che cercavano un motivo per restare sul sito, anche in maniera divertente.
Un esempio arriva dal sito dei designers parigini del Feldman Studio, dove sono combinati diversi degli elementi fin qui descritti in una pagina 404 molto originale.

Oltre i web design trends: le certezze evergreen
Fin qui abbiamo parlato degli ultimi trend nel web design, ma per raggiungere l’obiettivo della conversione e garantire una user experience perfetta, è necessario che un sito web sia realizzato con alcune caratteristiche alle quali è ormai impossibile rinunciare, a prescindere dalle mode:
- Responsive design e mobile friendly
ogni sito deve essere navigabile alla perfezione da qualsiasi dispositivo, in particolare da mobile.
- Alla velocità della luce
le scelte di stile non devono in alcun modo incidere negativamente sulla velocità di caricamento della pagine.
- Customer care e chatbot
devono essere presenti strumenti per entrare in contatto con il brand in maniera rapida e con efficacia. Gli utenti devono trovare risposte immediate ai loro dubbi, anche grazie al supporto di chatbot e altre soluzioni di IA per i siti web. - Accessibilità
ogni utente deve essere in grado di accedere ai contenuti del sito, indipendentemente dalle sue capacità fisiche o cognitive.

Siti design con la nostra website design company a Roma
Il sito web è ormai uno dei luoghi principali dove un brand può raccontare la sua storia, i suoi valori e i tratti distintivi della sua offerta. Abbandonarlo al peso dell’obsolescenza significa perdere un’importante occasione per costruire una relazione con il pubblico.
La nostra web design agency può guidarti in un percorso di personalizzazione e restyling del sito web in modo tale da centrare la giusta combinazione tra le esigenze dell’azienda e le ultime soluzioni di sviluppo.
Vuoi rinnovare o realizzare un sito web che converta davvero e sia in linea con gli ultimi trend del web design? Parliamone.