Velocizzare il sito web: come ottimizzare i parametri di PageSpeed Insights
La velocità è ormai un requisito fondamentale per qualsiasi tipologia di sito web: per un sito editoriale un eccessivo tempo di caricamento significa perdita di visibilità, per un ecommerce perdita di vendite. In ogni caso, la velocità fa la differenza tra un sito di successo e uno che potrebbe chiudere i battenti a breve.
Per capire come risolvere un problema però, bisogna prima sapere di cosa si sta parlando. In questo articolo ti parleremo dei parametri che determinano la velocità di un sito, di come leggerli e interpretarli e di come risolvere le diverse problematiche per poter sfruttare al meglio il potenziale del tuo sito web.
Quali sono i parametri da considerare quando si parla di velocizzare un sito web?
- Web Core Vitals
- Accessibilità
- Best practices
- SEO
Il primo passo per capire se è necessario velocizzare il sito web, è utilizzare un tool per la diagnostica. Il più famoso, utilizzato e affidabile è PageSpeed Insights.
Inserito l’URL, il tool fornirà tutta una serie di informazioni che serviranno all’utente per comprendere e correggere eventuali problemi.
Core Web Vitals
Le prime informazioni che ci fornisce PageSpeed Insights riguardano i Core Web Vitals, elementi che mostrano la performance del sito web nel mondo reale.
Sono delle linee guida che aiutano a individuare gli elementi essenziali della user experience, semplificando e unificando i parametri qualitativi richiesti per un buon sito web.
I Core Web Vitals principali si dividono in:
- LCP (Largest Contentful Paint)
- INP (Interaction to Next Paint) – ex FID (First Input Delay) da marzo 2024
- CLS (Cumulative Layout Shift)
Queste sono metriche considerate “stabili”, ovvero metriche di base che rientrano nei Segnali web essenziali e quindi soggette a continue correzioni e modifiche. Queste metriche, vengono aggiornate al massimo una volta l’anno e comunicate nella documentazione ufficiale.
Metrica stabile non significa permanente, possono quindi essere eliminate e sostituite da un’altra metrica considerata più efficace.

LCP (Largest Contentful Paint)
Si riferisce al tempo di rendering dell’immagine più grande presente nella pagina web analizzata. La durata ottimale del caricamento si attesta intorno ai 2.5 secondi.
Poiché si fa riferimento ad una velocità del sito percepita, anche gli sviluppatori hanno difficoltà a comprendere come ottimizzare al meglio questo parametro. L’LCP infatti, riguarda solo l’esperienza iniziale della pagina e non tiene conto di altri fattori che si possono incontrare durante la navigazione.
Gli elementi principali presi in considerazione per questa metrica sono soprattutto gli elementi immagine: <img> , <image> all’interno dell’elemento <svg>, immagine poster e primo frame degli elementi <video> , elementi immagini caricati come background tramite url (invece di style CSS) ed elementi immagini caricati all’interno di un blocco di testo.
Come ottimizzare l’LCP?
Dato che parliamo soprattutto di immagini, la soluzione più efficace è quella di ottimizzare al massimo le immagine che vengono caricate sul sito, assicurandosi che siano leggere e che non intralcino il caricamento della pagina web.
Oltre a questo, è una buona soluzione affidarsi a plug-in dedicati all’ottimizzazione dei siti web, soprattutto per i siti sviluppati in WordPress.
INP (Interaction to Next Paint)
Si riferisce all’interazione degli utenti con la pagina web. Ma cosa si intende per interazione?
Nel caso del valore INP, le interazioni prese in considerazione sono i click con il mouse, il touch su un touchscreen e premere un tasto sulla tastiera.
Più questo valore è basso, più l’interazione con l’utente sarà rapida.
“L’INP viene calcolato quando l’utente esce dalla pagina, generando un singolo valore che rappresenta l’adattabilità complessiva della pagina durante il suo ciclo di vita. Un INP basso indica che una pagina risponde in modo affidabile all’input dell’utente.“
Fonte: https://web.dev/articles/inp?hl=it#whats_in_an_interaction
È quindi un valore che prende in considerazione l’esperienza dell’utente sulla pagina, che deve avere un feedback visivo e immediato sulle operazioni che sta svolgendo sul sito. Una buona reattività si aggira intorno ai 200ms.
Come ottimizzare l’INP?
Ottimizzare un sito per questo valore richiede la raccolta di dati per comprendere cosa causa il rallentamento dei feedback all’utente.
Per ottenere questi dati sul campo ci si può affidare:
- ad un provider di monitoraggio degli utenti reali (RUM), che oltre a fornire il valore INP della singola pagina permette anche di valutare l’interazione specifica che influisce sul valore INP;
- al Report sull’esperienza utente di Chrome (CrUX) incluso in PageSpeed Insights. In questo però non si avranno dati sull’interazione specifica.
Raccolti i dati, è necessario ottimizzare le 3 fasi delle interazioni:
- il ritardo di input;
- il tempo di elaborazione;
- Il ritardo di presentazione.
In questo caso bisogna rivolgersi a professionisti in grado di leggere e interpretare i dati e saperli convertire in modifiche al codice del sito.
Cumulative Layout Shift (CLS)
Questa metrica fa riferimento al fastidio visivo che può provare l’utente navigando all’interno di una pagina web. Misura quindi la stabilità visiva degli elementi all’interno della pagina web. Più il valore di questa metrica è basso più l’esperienza utente sarà piacevole.
Cosa può compromettere la stabilità visiva di una pagina web? Per esempio, quando i contenuti vengono caricati sul sito in modo asincrono o gli elementi DOM vengono aggiunti prima dei contenuti già presenti; quando si carica un’immagine o video di dimensioni sconosciute o caratteri che vengono visualizzati di dimensioni diverse; oppure widget di terze parti che di adattano alla pagina in modo automatico.
Per raggiungere una buona esperienza utente, il punteggio CLS deve essere pari o inferiore a 0,1.
Come ottimizzare il CLS?
A differenza delle metriche viste in precedenza, il CLS non si misura in secondi e millisecondi ma con un valore che oscilla tra 0 e 1.
Un valore CLS basso può essere causato da:
- immagini con dimensioni non specificate;
- annunci, widget esterni e iframe senza dimensioni specifiche;
- animazioni;
- caratteri web.
Anche in questo caso vanno prima di tutto analizzati i dati. Gli strumenti più utili allo scopo sono:
- i flussi utente Lighthouse;
- i Report di Chrome (CrUX).
Entrambi questi strumenti sono inclusi in PageSpeed Insights.
Riuscire a leggere questi dati e ottimizzare il sito per rispondere al meglio a questa metrica, richiede conoscenze molto tecniche, pertanto è necessario che sia un professionista ad occuparsi delle modifiche da apportare.

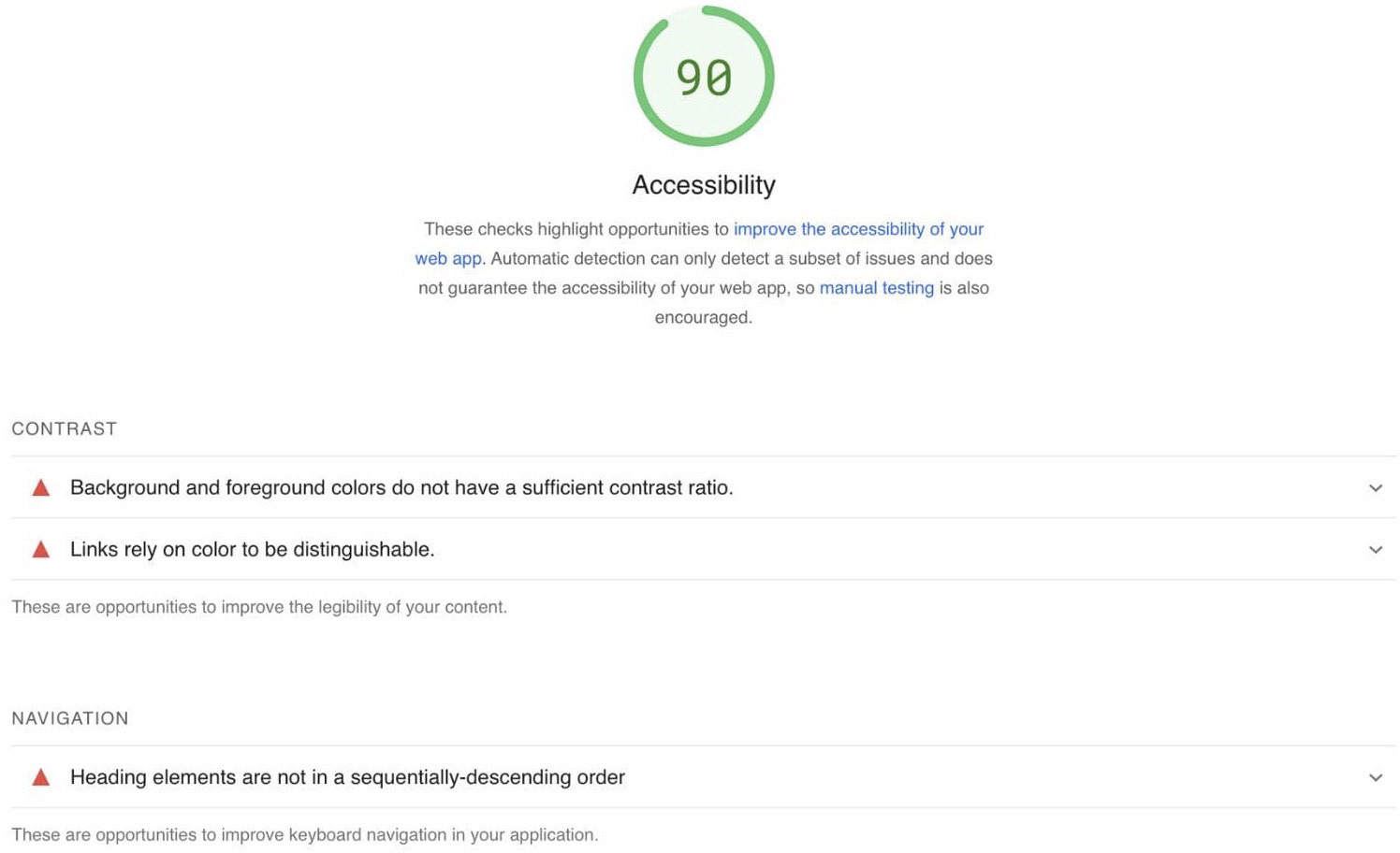
Accessibilità
Ottimizzare un sito per renderlo accessibile è diventato importantissimo. Piccoli accorgimenti possono fare la differenza nell’esperienza utente, soprattutto per quegli utenti che hanno delle difficoltà in più nella navigazione delle pagine web.
In questa sezione vedremo quali elementi di accessibilità possono creare più problemi alla velocità del sito.
Attributo [ALT] dell’immagine
Il primo elemento da ottimizzare riguarda l’attributo [ alt ] delle immagini. Questo è un testo che descrive l’immagine caricata sulla pagina per renderla “leggibile” anche ai non vedenti o ipovedenti.
Quando si scrive questo testo, bisogna farsi le giuste domande:
- Perché c’è questa immagine?
- Che informazione presenta?
- Qual è il suo scopo?
- Se dovessi utilizzare un testo al posto dell’immagine, che parole userei?
Link con testo non riconoscibile
Nella maggior parte delle pagine web sono necessari dei link per rimandare ad altri contenuti di riferimento o di approfondimento.
Per essere accessibile il testo utilizzato come anchor text per i link deve essere chiaro, descrittivo e deve trasmettere il contenuto della destinazione del link.
A livello più tecnico, bisogna inserire l’etichetta ARIA come attributo del link per renderlo più accessibile, soprattutto per chi utilizza gli screen reader o altri tipi di tecnologie assistive.
Skip-Links
Gli Skip-link sono dei link inseriti nella parte alta della pagina web, che permettono all’utente di saltare direttamente all’area della pagina dove si trova il contenuto principale.
Se per un utente senza particolari disabilità basta utilizzare il mouse per saltare da un punto all’altro della pagina, per una persona ipovedente o con difficoltà motorie che ha necessità di utilizzare strumenti come gli screen reader o altre tipologie di tecnologie assistiva, questi link aiutano molto a facilitare la navigazione.
Per creare skip-link efficaci bisogna considerare diversi fattori:
- lo skip-link è il primo elemento in focus sulla pagina;
- lo skip-link è sempre un <a> che punta all’ID della sezione a cui il link fa riferimento;
- la sezione target deve essere in focus;
- l’etichetta dello skip-link deve descrivere in maniera semplice e chiara la sezione a cui punta.
Colori di background e foreground con poco contrasto
Questo parametro fa riferimento alla leggibilità dovuta al contrasto tra il colore di sfondo e quello in primo piano. Per avere una leggibilità ottimale è necessario che questi due colori abbiano un contrasto molto alto.
Elemento [TABINDEX] maggiore di zero
L’elemento [Tabindex] aiuta a focalizzare gli elementi interattivi della pagina, è molto utile per navigare all’interno della pagina tramite le tab key.
Ogni Tabindex maggiore di zero mette in risalto l’elemento in prima piano rispetto all’ordine di tabulazione ordinaria.
Se ci sono più elementi Tabindex maggiori di zero l’ordine di tabulazione parte dal valore più basso maggiore di zero andando verso valori sempre più alti.
Utilizzare un Tabindex maggiore di zero è considerato un anti-pattern perché gli screen reader leggono le pagine web nell’ordine dei DOM non di tabulazione.
Gli elementi Heading non sono in ordine sequenziale
Gli Heading (H1, H2, H3, ecc.) sono importanti per la formattazione del testo, creano una gerarchia delle informazioni aiutando a comprendere gli argomenti principali di un testo, soprattutto se quest’ultimo è molto lungo e strutturato.
È importante quindi utilizzarli in maniera corretta ed efficace, evitando di evidenziarli con bold o grandezza del carattere ma utilizzando i livelli di intestazione inclusi negli strumenti di elaborazione del testo.
Attributi ARIA (Accessible Rich Internet Applications)
Per ARIA si intendono una serie di regole e attributi che contribuiscono a rendere un sito più accessibile per chi utilizza le tecnologie assistive.
In particolare, questo set di attributi rende più accessibili i contenuti dinamici e le applicazioni sviluppate con JavaScript, e rende leggibili i widget, messaggi di errore, e gli aggiornamenti dei contenuti in tempo reale.
Attributi di lingua
È importante specificare in che lingua è scritta la pagina web in modo che le tecnologie assistive, come per esempio gli screen reader, possano pronunciare le parole correttamente e facilitare la comprensione a chi le sta utilizzando.
Per avere un’idea più completa dei requisiti necessari ad un sito accessibile, puoi consultare la pagina World Wide Web Consortium (W3C).

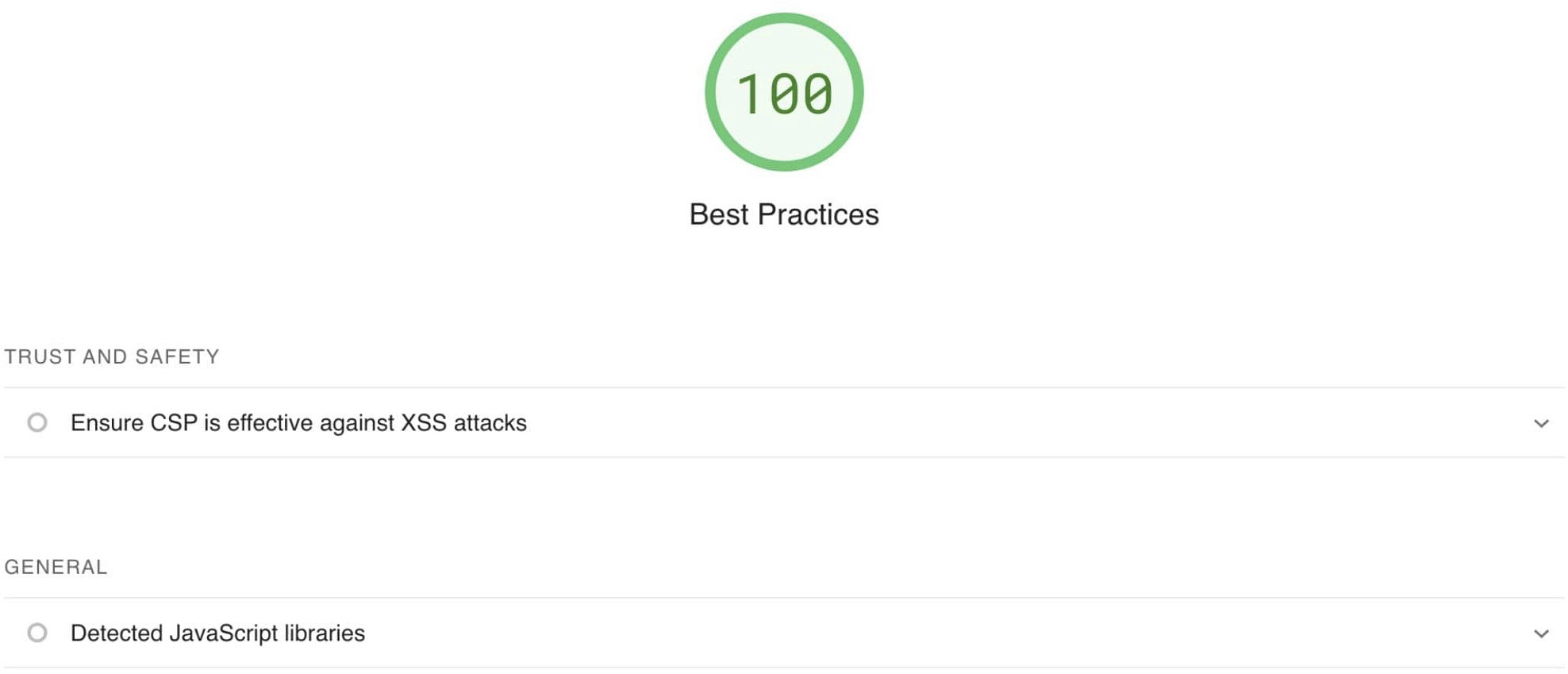
Best Practices
Le Best Practice si riferiscono agli elementi che compongono l’ottimizzazione di un sito web nella sua parte più tecnica.
In questa sezione del tool di PageSpeed Insights, troviamo le pratiche di sicurezza come l’uso dell’HTTPS e di standard di codice che consentono al sito di essere ben costruito e in buona manutenzione.
Questi elementi, che devono adeguarsi ai diversi standard di sviluppo che cambiano nel tempo, favoriscono una buona esperienza utente e fanno riferimento a diversi fattori che coprono diversi aspetti, tra i quali:
- l’utilizzo del protocollo HTTPS;
- la rimozione di API obsolete;
- l’evitamento di cookie di terze parti;
- inserimento di immagini con risoluzione e dimensione appropriata;
- caratteri definiti correttamente.

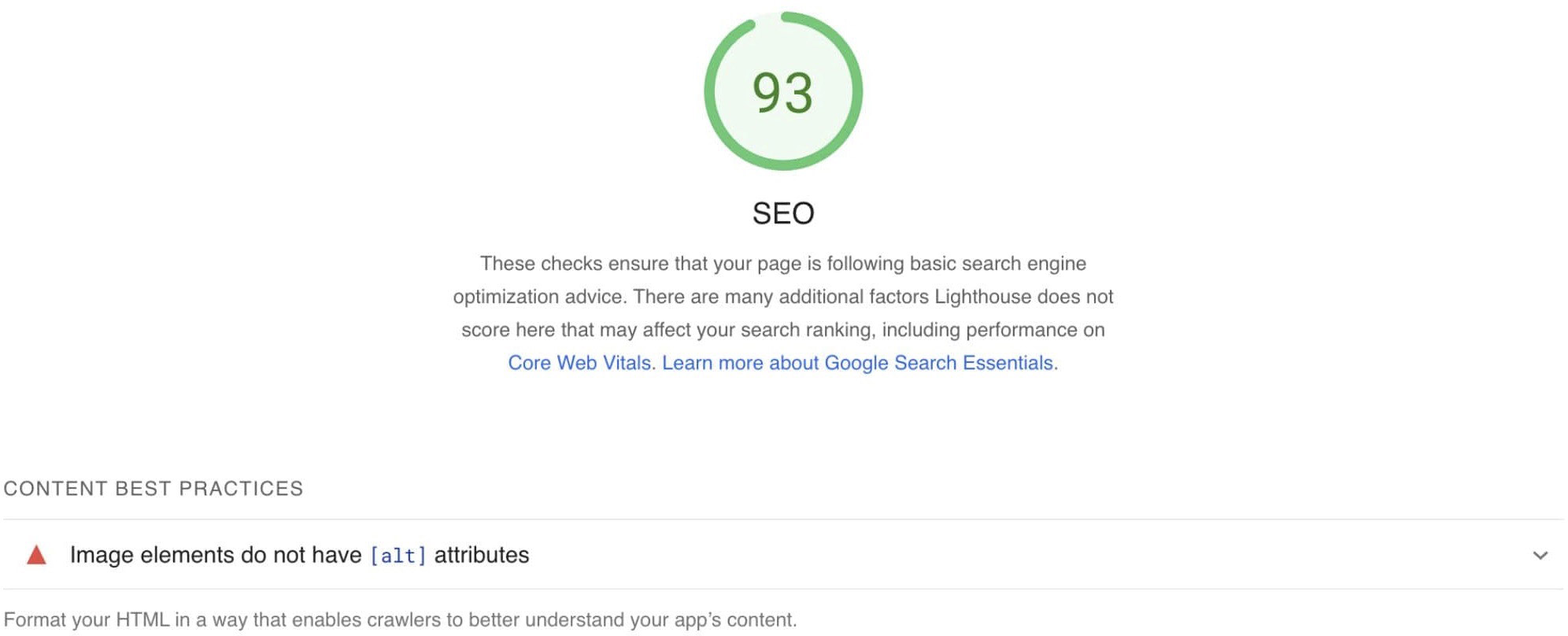
SEO
In questo caso si parla di SEO tecnica, ovvero di tutte quelle ottimizzazioni che riguardano una buona struttura del sito e una buona esperienza utente, che permette ai motori di ricerca di “leggere” la pagina web e distribuirla in maniera corretta attraverso la sua libreria.
I fattori principali da considerare quando si parla di SEO in PageSpeed Insights sono:
- gli attributi [ALT] per gli elementi immagine;
- l’utilizzo di elementi <title>;
- la meta description;
- un codice di stato HTTP valido;
- link con testo descrittivo e scansionabili;
- pagina indicizzabile;
- robots.txt valido;
- elemento hreflang valido;
- elemento rel=canonical valido.
Sul sito di Noviia Agency trovi molte risorse che riguardano la SEO e come ottimizzarla per ottenere buoni risultati all’interno di una strategia di marketing.

Affida la tua presenza online a Noviia Web Agency
Saper leggere e interpretare i dati messi a disposizione dai tool online è importante, ma come abbiamo visto questi dati spesso fanno riferimento ad aspetti molti tecnici dell’ottimizzazione del sito.
Per chi non possiede una preparazione professionale in questo campo, “smanettare” potrebbe costare tempo e denaro (oltre ad una buona dose di frustrazione).
La soluzione migliore quando si vuole un sito performante a livello professionale è quella di affidarsi a professionisti competenti, in grado di valutare le migliori soluzioni per velocizzare il sito e risolvere eventuali imprevisti in tempi brevi.
Noviia Agency si prende cura del tuo sito, così tu puoi occuparti del tuo business!
Vuoi scoprire cosa possiamo fare per te? Contatta Noviia Web Agency.

